Website Popups: How To Increase Client Leads
April 21, 2024

Tyler Suomala
Founder of Growthitect
If you thought I couldn’t find another way to stress the importance of a clear, client-attracting, high-converting website…you’re wrong 😏
Sure, I wrote about it with CTAs, testimonials, above the fold, FAQs, newsletters, lead magnets, contrast, choice paralysis, and the cha-cha-cha. But when it comes to website growth hacks, there are a lot - each with the potential to impact your firm and your website.
And my hope is that maybe, just maybe, if I write about it enough then you’ll start implementing these growth hacks and enjoy the luxuries of a new, consistent pipeline of clients.
Because prospective clients ARE visiting your website….
To see if you have what they want…
To find answers to their questions…
To figure out how to work with you…
To try to get to know you better…
And if you miss out on that one chance to get them to book a meeting or give you their information (so you can nurture the relationship), then you miss them for good…they’re probably not coming back.
So please, for the love of all that is architecture, don’t forget that the main purpose of your website is NOT to impress architects, show off your work, or talk about your company values. (Your website might do these things, and that’s ok, but it’s not the main purpose.)
The main purpose of your website is to generate leads for your firm.
Some common ways to try and generate leads from your website are:
Static contact forms buried in a 'Contact Us' page that visitors may not navigate to.
Passive content delivery, like blogs or portfolio updates, without direct calls to action, which may fail to convert readers into leads.
Forgotten lead magnets, like guides and newsletters, placed somewhere on the site that visitors are unlikely to see or notice.
All to say, lead generation is only as effective as the value being provided and the ease of access to said value. And I know that you have plenty of value to provide, so let’s focus on the ease of access.
The brilliance of today’s growth hack is that it’s unavoidable. It forces a website visitor to decide whether they’re in or out, genuinely interested or just browsing, ready to start or daydreaming.
Website popups
Popups are small windows that appear over a webpage, often used to show important messages, collect email addresses, or offer discounts. Yes, I’m referring to those infamous popups that you encounter on every e-commerce website and bloated blog site.
But do you want to know why companies from Nike to IKEA to Amazon use them? They work.
Why do they work so well? At it’s core, lead generation is a low-converting volume game. The more shots you take, the more likely you are to score. Popups are an easy way to increase the “volume” of visitors that will see your primary offer.
The best popups (for architecture firms) share an irresistible lead magnet, like a guide, newsletter, or e-book that offers a ton of relevant value for free.
There are 5 main types of website popups:
Exit-Intent Popups: My personal favorite - these appear when the system predicts that a user is about to leave the site. It tracks mouse movements to the browser's address bar or close button, triggering a popup before exiting.
Entry Popups: These pop up as soon as a visitor lands on a page. They're typically used to announce a special offer or to encourage newsletter sign-ups but can be risky because they disrupt the user experience and feel spammy.
Scroll Popups: Triggered when a user scrolls to a certain point on a webpage, these popups are effective for engaging users who have shown interest in content.
Time-Based Popups: These are set to appear after a user has spent a predetermined amount of time on a page. They can be used to capture leads or offer assistance after the visitor has had enough time to digest some content.
Floating Bars: These are less intrusive than full-screen popups, sitting at the top or bottom of the page. They can be used to promote offers or important news without significantly disrupting the browsing experience but, in my experience, they generally get very low engagement.
How to add popups to your website
Now that you know the basics, let’s jump into exactly how you can add a popup to your firm website quickly and easily:
01 // Identify the goal of your ideal client profile (ICP)
Understand what type(s) of lead magnet will be most engaging for your ICP.
Determine what action you want visitors to take (e.g., scheduling a consultation, downloading a guide, subscribing to a newsletter).
02 // Choose a popup tool
Given the popularity of popups, there are lots of great tools that make it easy to build and place popups on your website.
Tools like OptinMonster, Sumo, or ConvertFlow are popular choices that integrate well with most websites.
If you already have a tool that you use to manage lead magnets (like MailChimp for your newsletter, for example) check to see if they have a native popup builder - most do.
03 // Design an engaging popup
The most effective popups will have a clear headline, a short explanation, limited form fields (like just your email), and a clear CTA.
Keep the value proposition clear, simple, and concise.
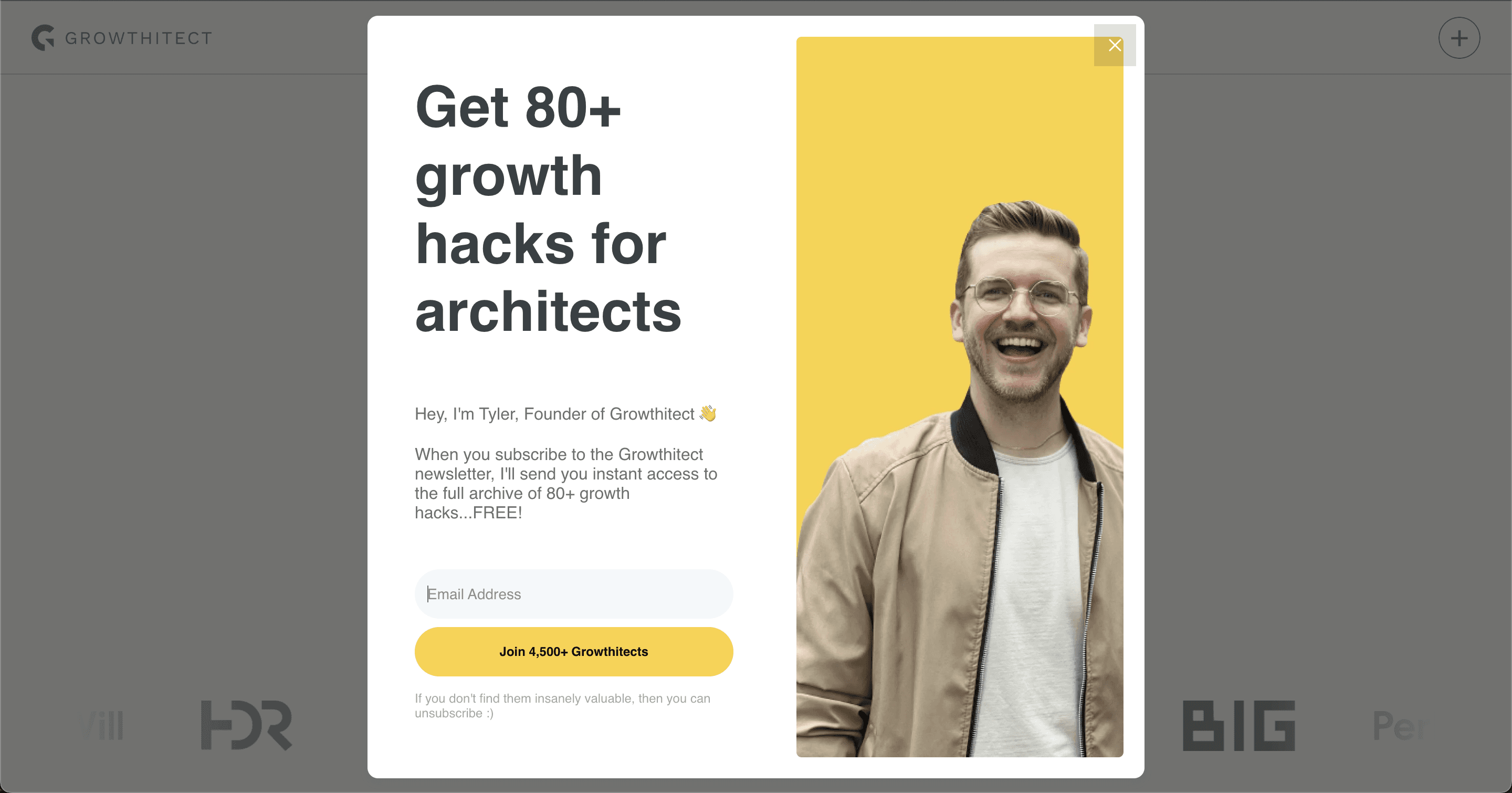
For example, you can see my exit-intent popup on Growthitect below. It’s not really well designed, but the value prop is clear and it’s currently converting at around 7% (anything between 2-10% is generally high-performing).

04 // Implement triggers:
Set up popups to trigger under specific conditions that reflect user engagement, such as scrolling through a portfolio gallery or after spending a certain amount of time on service pages (these will be an options within whatever popup tool you choose). Then embed the necessary code into your website or webpage.
I recommend starting with an exit-intent popup as it’s a soft touch that allows you to test the effectiveness of popups for your lead magnet.
05 // Test and optimize:
A/B test different versions of popups to see which designs, messages, and triggers perform best.
Analyze the data to continually refine the popup's effectiveness in terms of conversion rates and visitor feedback.
Basically, after you build your lead magnet in step 1, you can implement a popup in 15-20 minutes and start seeing results immediately. 🚀
TL;DR
Popups are a simple way to enhance lead generation from your website and create more opportunities for your firm. When used thoughtfully, popups will turn a would-be-lost visitor into your next client.
To implement a popup on your architecture firm website:
Identify the goal of your ideal client profile
Choose a popup tool
Design an engaging popup
Implement triggers
Test and optimize
And the rest will be history ✌️

